一、接口为什么要加密
接口加密传输,主要作用:
- 敏感数据防止泄漏、
- 保护隐私、
- 防伪装攻击、
- 防篡改攻击、
- 防重放攻击
- 等等…
- 4个字概括:保护数据!
当然不是说接口加密后,就能完完全全的保护我们的数据,但至少能防一部分人拿到我们的数据。
而且接口加密感觉逼格是不是高过一点!!!
二、加密思路
1、加密简介
加密算法有很多,在能加密又能解密的算法可分为:
- 非对称加密算法,常见:
RSA、DSA、ECC
特点:算法复杂,加解密速度慢,但安全性高,一般与对称加密结合使用(对称加密对内容加密,非对称对对称所使用的密钥加密) - 对称加密算法,常见:
DES、3DES、AES、Blowfish、IDEA、RC5、RC6
特点:加密解密效率高,速度快,适合进行大数据量的加解密
2、加密流程
思路:
假设现在客户端是A,服务端是B,现在A要去B请求接口
- 1、A要向B发送信息,A和B都要产生一对用于加密的非对称加密公私钥(AB各自生成自己的公私钥)
- 2、A的私钥保密,A的公钥告诉B;B的私钥保密,B的公钥告诉A。(AB互换公钥)
- 3、A要给B发送信息时,A用B的公钥加密信息,因为A知道B的公钥。(公钥加密只有私钥能解)
- 4、A将这个消息发给B(已经用B的公钥加密消息)。
- 5、B收到这个消息后,B用自己的私钥解密A的消息。其他人收到这个报文都无法解密,因为只有B才有B的私钥。
虽然这样就实现了接口的加密方式,但是呢,非对称加密的加解密速度相比对称加密速度很慢,当传输的数据很大时就更加明显了。
所以我们对称与非对称一起用,理解上面的流程之后,我们在其基础稍微改下:
- 在A给B发信息的时候,随机生成一个对称加密的密钥,然后用刚生成的密钥加密信息,然后用B的公钥加密刚生成的对称密钥。
- A把加密的两个信息发送给B。B收到数据之后,先用自己的私钥解开得到对称密钥,然后再用解开的对称密钥解开对称加密的信息,最终得到A传来的信息。
三、代码实现
- 在当下Java还是SpringBoot为主流框架工作面试必备,今天还是以它来举例。
- 加解密代码怎么写,这个时候网上已经有很多现成的库了,不用我们操心,我们想的是如何在接口加解密的时候不影响我们自己的业务,也就是不用更改我们已经写好的代码。
- 很多人的第一反应应该就是AOP吧,对的没错可以使用AOP进行环绕增强。也可以使用
@ControllerAdvice对Controller进行增强(本文以它来做为例子)。 - Spring 提供两个接口
RequestBodyAdvice、ResponseBodyAdvice。实现它们,即可对Controller进行增强,第一个是在controller之前增强,第二个就是对controller 的返回值进行增强。 - 在spring启动的时候会对
RequestMappingHandlerAdapter的initControllerAdviceCache()方法进行初始化。会去把有@ControllerAdvice的类进行注入。
1、自定义类
下面就来实现上面的两个接口实现类代码
EncryptRequestAdvice.java
- 这个类的功能就是在请求到controller之前就把前端传上来的数据解密好
- 我们还要校验是否有必要解密
(basePackages = {"top.lrshuai.encrypt.controller"}) |
- 在上面实现类中需要重写:
supports()、beforeBodyRead()、afterBodyRead()、handleEmptyBody()方法 - 只有在
supports()返回true后面的方法才会支持执行。在RequestResponseBodyAdviceChain有判断 - 我们可以在
beforeBodyRead()这个方法进行解密处理。 - 在上面的代码中,我加了自定义注解,因为可能需求是这样的,有些接口加密有些接口不加密,用自定义注解比较方便。
- 然后
DecodeInputMessage这个类是自定义实现了HttpInputMessage接口,解码逻辑都在里面。如下:
DecodeInputMessage.java
这个类就是具体的解码逻辑了
public class DecodeInputMessage implements HttpInputMessage { |
- 上面的代码注释我觉得都写的清楚了,不多介绍。
EncryptResponseAdvice.java
- 这个类的主要功能就是对返回值进行加密操作
- 直接在
beforeBodyWrite()里面执行具体的加密操作即可 supports()方法也是需要返回true,在RequestResponseBodyAdviceChain.processBody()中有个判断只有supports()返回true才会执行beforeBodyWrite()
4j |
看代码注释,不说了。
2、加密工具类
加密工具类,我在网上收集整理了一下,搞了个jar。直接在pom.xml 引入即可。如下:
<dependency> |
自此核心代码都讲完了,这里只是给出了个demo,可以参考一下(代码写的也不是很好,很多地方也没有封装),加密方式多种多样,都是可以自由更改,这种加密方式不喜欢就改。
差点忘记了,前端代码呢。
3、前端代码
前端也是在Github分别找了两个库:
- jsencrypt
这个是RSA加密库,这个是在原版的jsencrypt进行增强修改,原版的我用过太长数据加密失败,多此加密解密失败,所以就用了这个库。 - CryptoJS
AES加密库,这个库是Google开源的,有AES、MD5、SHA 等加密方法
然后我使用的是Vue写的简单页面(业余前端)
html
|
主要看testRequest() 这个方法就行了,都有代码注释。
注意点
后端需要注意的就是,controller参数需要用
@RequestBody包起来,如下:@PostMapping("/test1")
@ResponseBody
public Object test1(@RequestBody(required = false) TestDto dto){
System.out.println("dto="+dto);
return Result.ok(dto);
}而前端传上来的时候
header需要设置"Content-Type": "application/json;charset=utf-8"
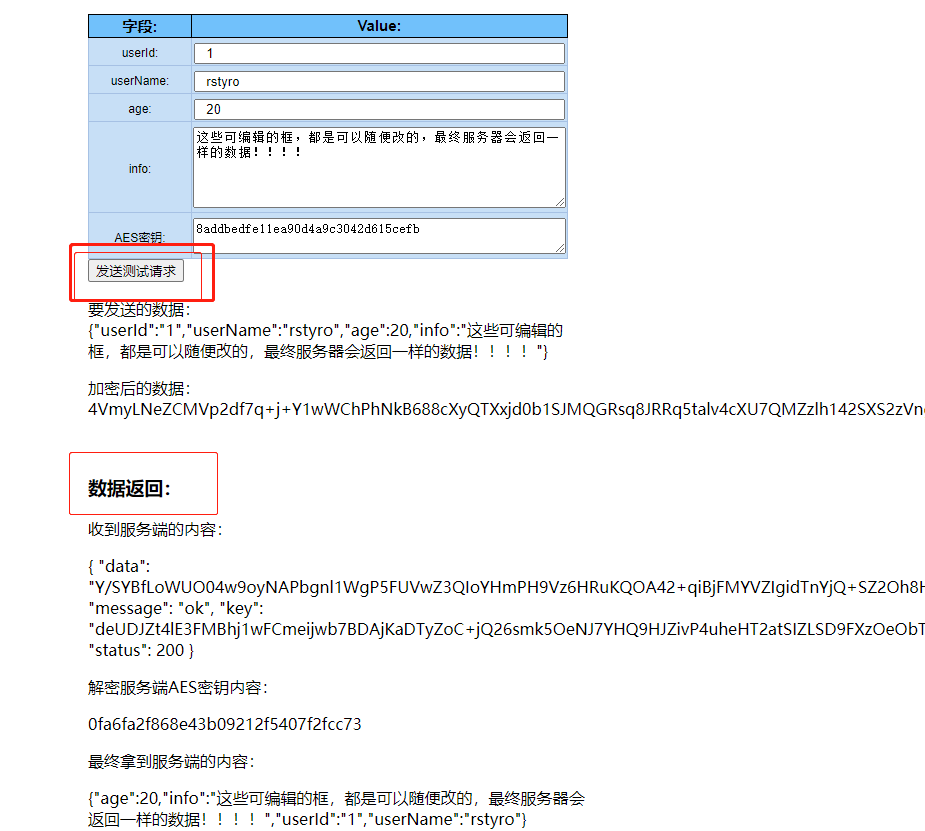
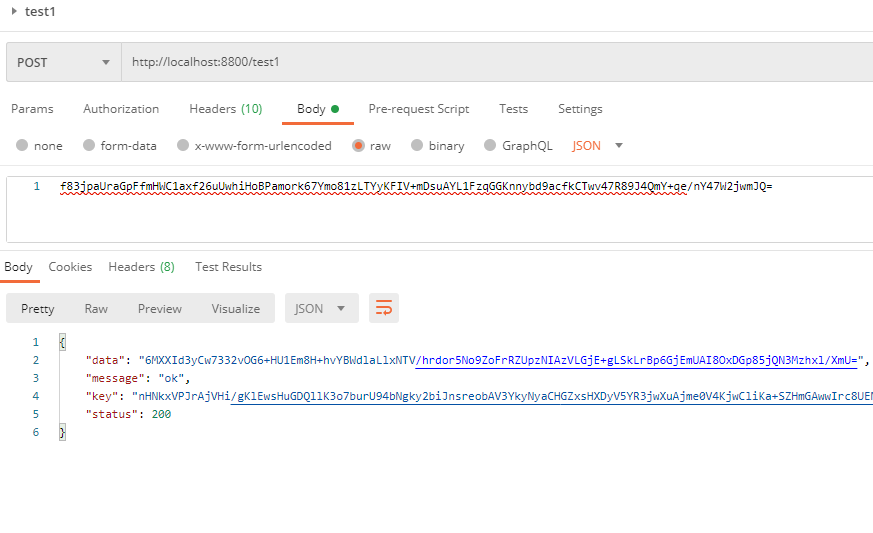
最终效果


在上面的postman中
data:里面的数据就是aes加密后的数据key:里面就是前端RSA公钥加密后的AES密钥(前端需要用私钥解密得到aes密钥,然后再用密钥解开data里面的数据)status:这个是状态码,如果报错了就不是200,不然报错了返回的数据,前端解几百年都解不开。
4、Github地址
很多细节,可能我没讲明白,所以我把项目放在Github了,有兴趣的同学可以下载运行一波就知道了。

